簡単にブログカードリンクを作りたい
そんなあなたの悩みを解決するWordPressプラグインがpz-linkcardです。
この記事では以下の環境でのpz-linkcardの使い方、設定方法を画像付きで解説します。
- WordPressバージョン:5.8
- WordPressテーマ:AFFINGER6
- pz-linkcardバージョン:2.4.4.4
環境が違っても参考になると思いますよ。
それでは、さっそくいってみましょう!
pz-linkcardとは

pz-linkcardは、以下のように多くの方がインストールしている人気のWordPressプラグインです。
有効インストール数: 30,000以上
作者: Poporon
※2021年11月現在
その特徴は以下のようなブログカード方式のリンクを簡単に作成できるところです。
テキストリンクからブログカード方式のリンクにすることによってクリック率もあがりますよ。
当サイトでも利用させて頂いております。

インストール手順

まずはインストール手順から解説します。

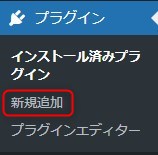
WordPressメニューのプラグインから新規追加をクリックします。

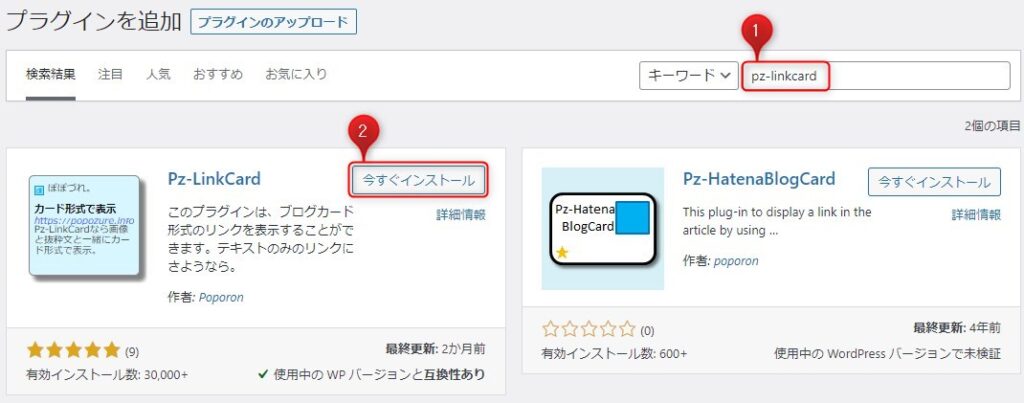
①キーワードにpz-linkcardを入力します。
②表示されたpz-linkcardの今すぐインストールをクリックします。

しばらくしてインストールが完了したら有効化をクリックします。
これでインストールは終わりです。
設定方法

まずは、設定画面を開きます。

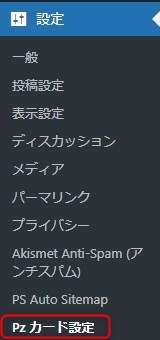
WordPressの設定からPzカード設定をクリックします。
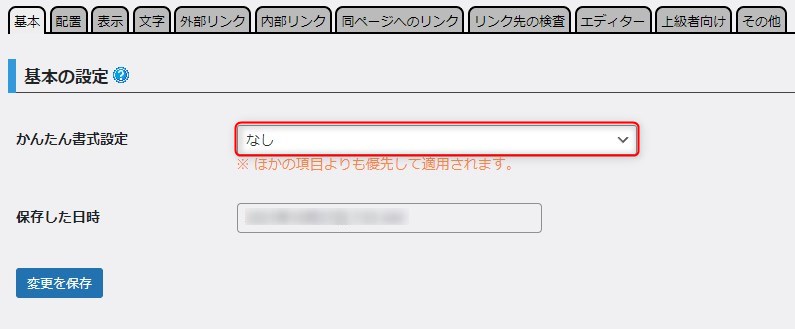
基本の設定

かんたん書式設定を変更するだけで、簡単に様々なデザインにすることが可能です。
当サイトではシンプルなデザインで設定を微調整したかったので、なしに設定しています。
代表的なデザインを表示しますので参考にして下さい。
Pzリンクカード オリジナル

ノーマル(はてなブログカード風)

コンパクト

シンプル

セロハンテープ(中央)

紙がめくれた効果

縫い目青と赤

スクエア

囲み

インフォメーションオレンジ

XP風

斜め

3D

押しピン

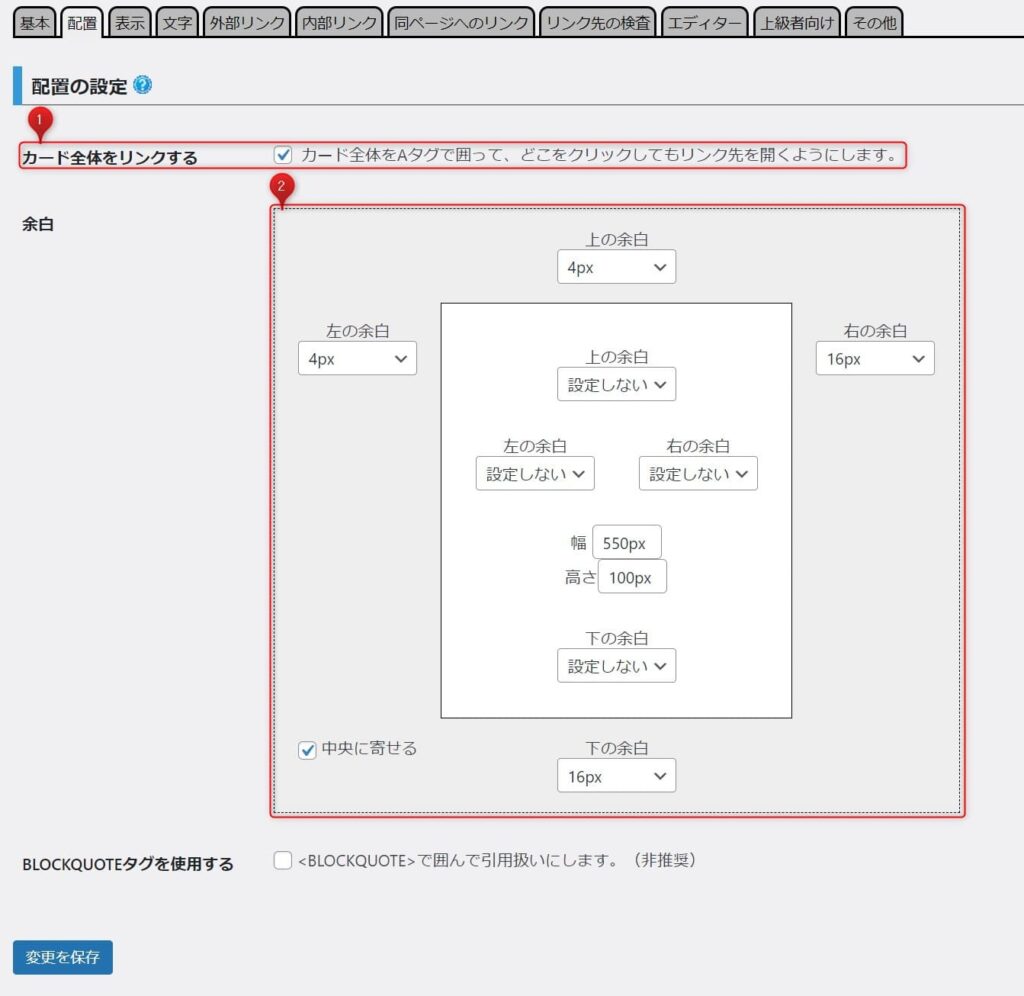
配置の設定

①は読者の方がクリックしやすくなるのでチェックを入れておきましょう。
②は全体の余白や大きさを調整することが出来ます。
表示の設定

この設定では表示に関して調整することが出来ます。
特に以下の2か所には注意が必要です。
①サムネイル欄の幅、高さは初期値にしておくのが良いでしょう。
大きな画像を表示したい気持ちはわかりますが・・・
このサムネイルはリンク先に設定されている画像に依存しています。
ですから、サイズを変更すると画像が崩れたり拡大することで荒い画像になってしまうことがあります。
②シェア数の表示はなしに設定しています。
これは表示する情報を抑えてシンプルなデザインにするためです。
その他にもマウスが上に乗ったときの動きや枠線を設定できるので、自分に合ったデザインに調整してみましょう。
文字の設定

上画像は当サイトの文字の設定です。フォントの大きさを変更しています。
これも自分に合ったデザインに調整してみて下さい。
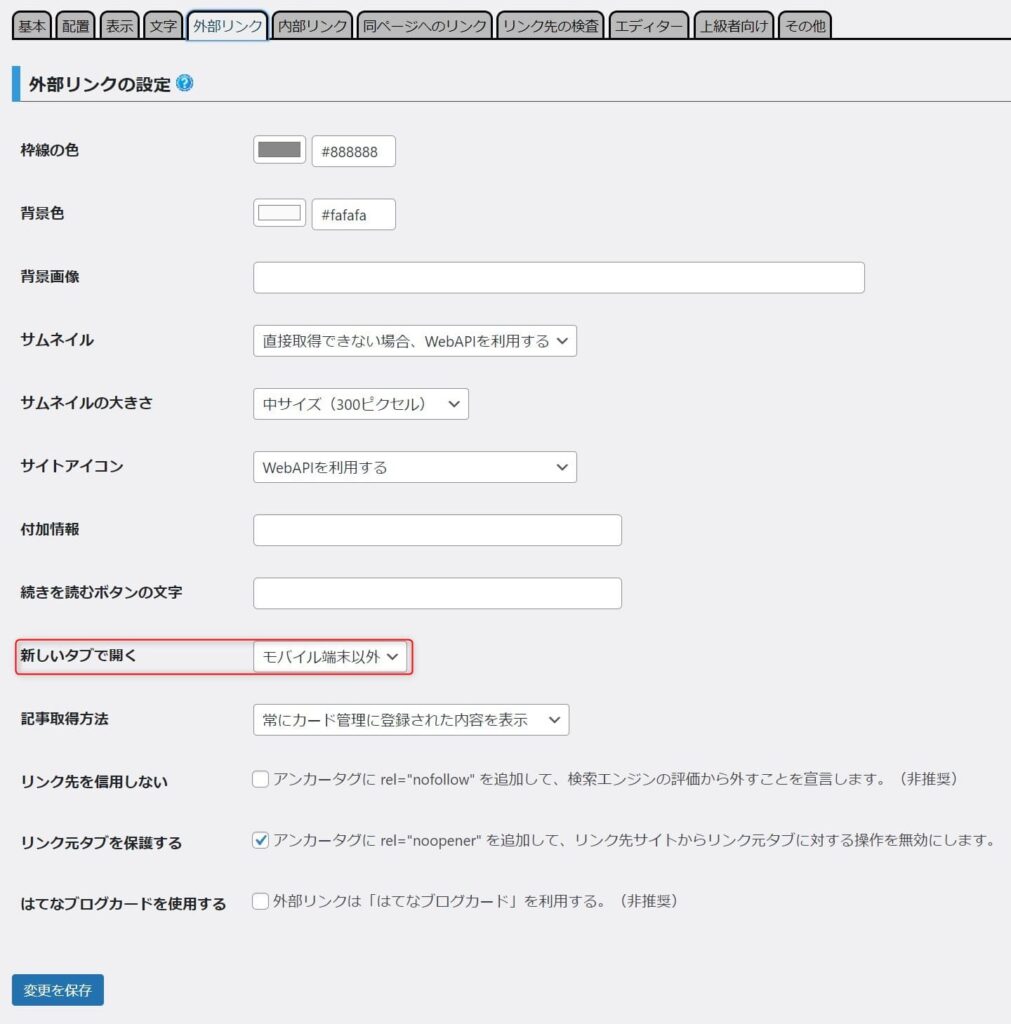
外部リンクの設定

ここでは外部リンクに関する設定が出来ます。
当サイトでは全体を通して、パソコンの場合新しいタブ、モバイルの場合はそのまま開く、という設定方針なのでモバイル端末以外にしています。
その他にも枠線の色、背景色、背景画像などが設定出来ますので、自分に合ったデザインに調整してみて下さい。
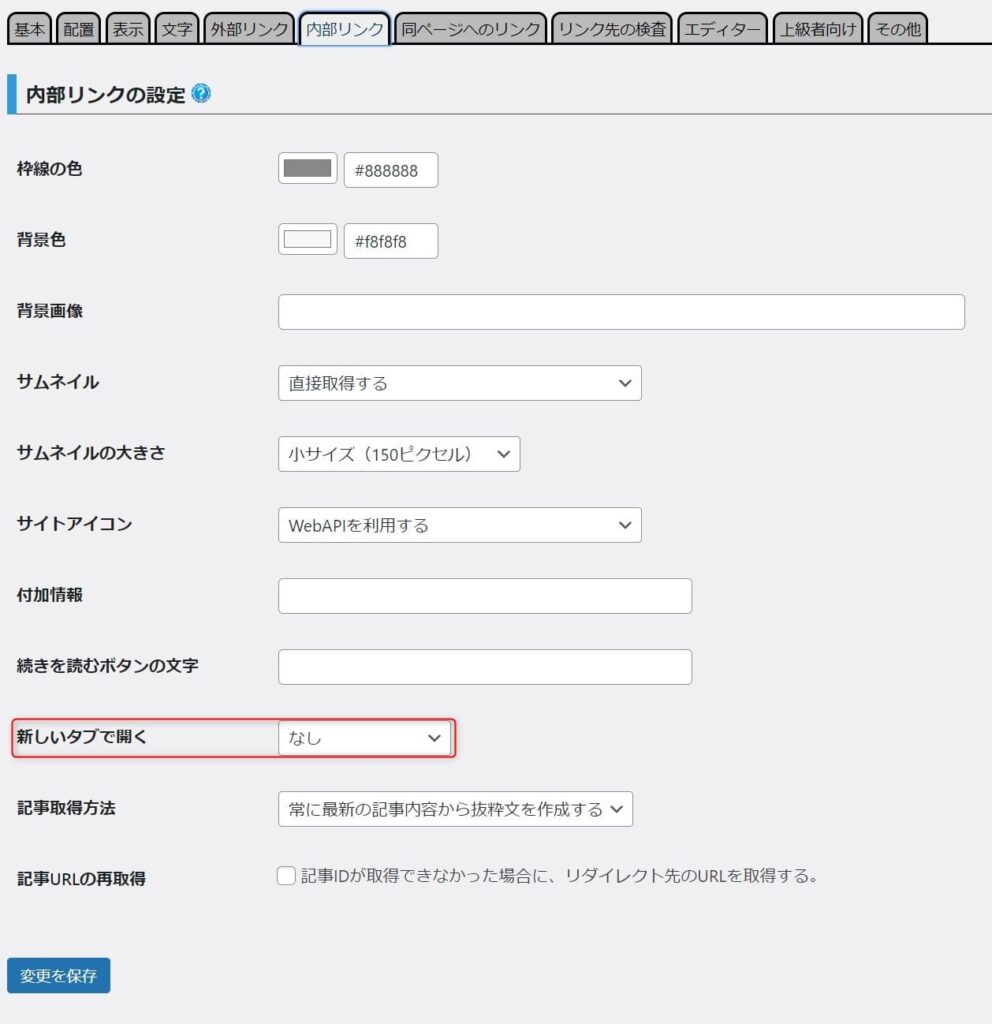
内部リンクの設定

当サイトの内部リンクは別方法でリンクカードを表示させているので、内部リンクの設定は変更していません。
外部リンクの設定と同じように、新しいタブで開くや枠線の色、背景色、背景画像などが設定出来ます。
これも自分に合ったデザインに調整してみて下さい。
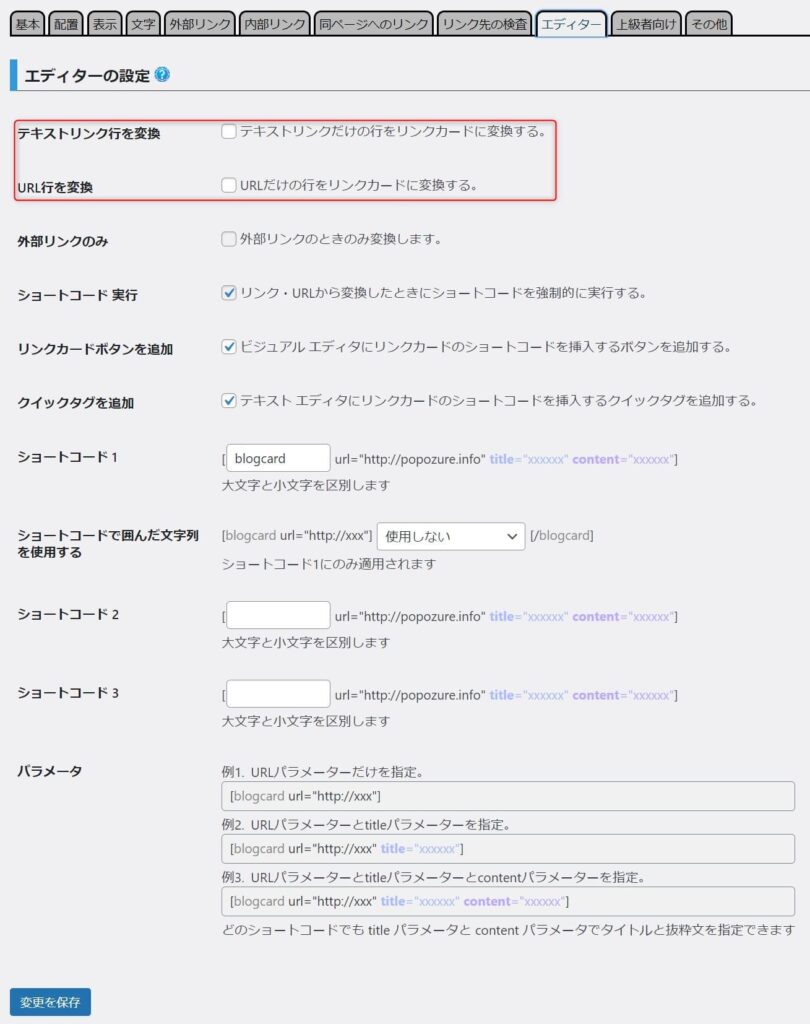
エディターの設定

エディターの設定では、当サイトでは使用していませんがおすすめの設定がありますので紹介します。
なんと、この設定を適用するとショートコードを使わないでリンクカードが作成出来るんです。
テキストリンク行を変換
以下のようなテキストリンクを自動でリンクカードに変換してくれます。

URL行を変換
以下のようなURLだけのテキスト行を自動でリンクカードに変換してくれます。

当サイトでは、次項で説明する使い方でも難しい手順はありませんし、テキストリンクやURLで表示したい場合があることを想定してこの設定を使っていません。
全ての設定が出来たら、忘れずに設定を保存をクリックしておきましょう。

ビジュアルエディタでの使い方

それでは実際にリンクカードを表示してみましょう。
当サイトのビジュアルエディタはAFFINGER6のGutenbergを使っています。
環境によって画面が違う場合がありますのでご注意ください。
投稿画面を開いてブログカードを設置したい箇所にカーソルを合わせたら

画面左上の『+』ボタンをクリックします。

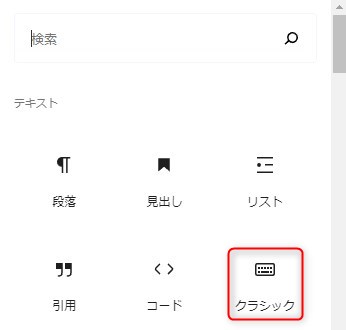
画面が表示されたらクラシックをクリックします。

表示されたクラシックを選択してリンクカードを挿入をクリックします。

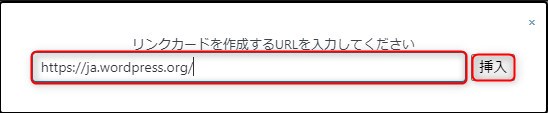
あとはURLを入力して挿入ボタンをクリックするだけです。

エディタ画面では上記のように表示されるだけで、実際のブログカードは表示されません。
プレビュー画面などでしっかりデザインを確認しておきましょう。
まとめ
pz-linkcardの使い方を解説しましたがいかがだったでしょうか?
当サイトでもお世話になっているプラグインです。
ブログカードを簡単に設置できるpz-linkcardを導入してみましょう。