- Webサイトにアイコンを表示したい
- でも難しいことはしたくない
そんな悩みを解決してくれるのがFontAwesome(フォント オーサム)です。
簡単にいうと、FontAwesome4.7は600種類以上のWebアイコンフォントを無料で提供してくれるサービスですね。
最新バージョンと比べるとアイコン数は少ないですが、安定していて使いやすいのでFontAwesome4.7をおすすめします!
Webアイコンフォントとは、通常のアイコンとは違い、フォントとして扱えるアイコンです。
画像ではないので拡大縮小しても画質が落ちる心配がありません。
さらに、CDNを使うと手間が少なく簡単に利用できます。
CDNは簡単にいうと特定のサーバー上にあるデータを使って機能を実現する仕組みです。
自分のサーバーにデータをアップロードする必要がないので手間が少なく、ファイル容量を気にする心配もありません。
この記事では以下の環境でFontAwesomeの基本的な使い方、ちょっとした応用方法を画像付きで解説します。
WordPressバージョン:5.8
WordPressテーマ:AFFINGER6
FontAwesomeバージョン:4.7
準備

自分のサイトでFontAwesomeを使用できるようにするためにはHTMLのhead内にコードを記述する必要があります。
当サイトで使用しているAFFINGER6だと設定も難しくありません。
それでは2パターンの方法について解説していきます。
headへの記述
この項目ではPHPファイルを直接変更することになります。
必ずバックアップをとって自己責任で作業するようお願いします。
それではいってみましょう!

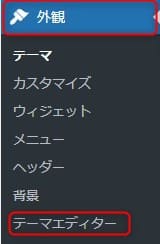
WordPressメニューの外観からテーマエディターをクリックします。

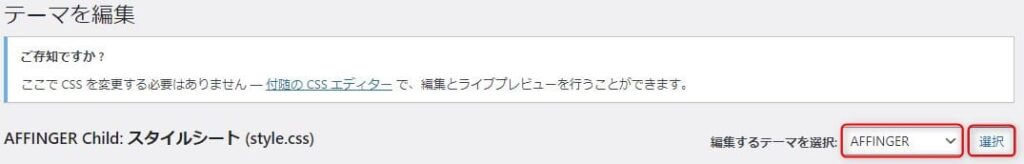
編集するテーマを選択したら選択ボタンをクリックします。
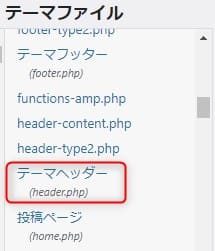
テーマに親と子がある場合は、header.phpファイルがあるテーマを選択して下さい。
テーマによって親と子どちらにファイルがあるのか構造が違います。
画面ではAFFINGERの親テーマを選択しています。

テーマファイル欄からheader.phpファイルを探してクリックします。
見つからない場合は、編集するテーマの親と子を切り替えてもう一度探してみましょう。

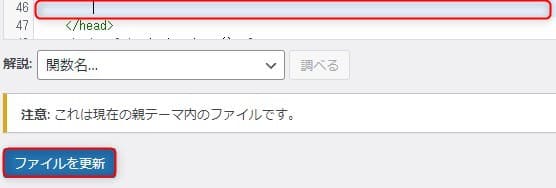
header.phpのコードが表示されますのでheadタグ内に下記のコードを記述します。
どこに記述するか分からない場合は、/haedの直前に記述しておきましょう。
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">最後にファイルを更新ボタンをクリックすれば終わりです。
AFFINGER6の場合

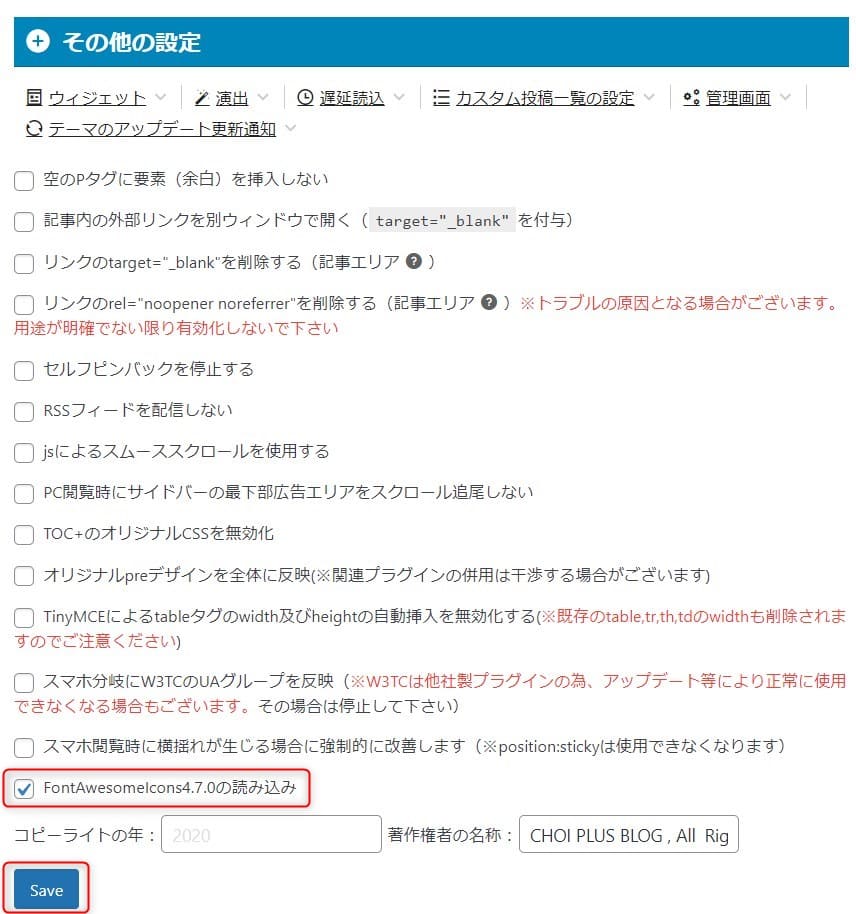
WordPressメニューからAFFINGER管理⇒その他をクリックします。

FontAwesomeIcons4.7.0の読み込みにチェックを入れてSaveをクリックします。
1か所チェックを入れるだけなので、とても簡単ですね。

基本的な使い方

まずは以下のFontAwesomeにアクセスしてどんなアイコンがあるのか見てみましょう。
このサイトへは何度もアイコンを選びに来ることになるので
ブックマークしておく便利ですよ。


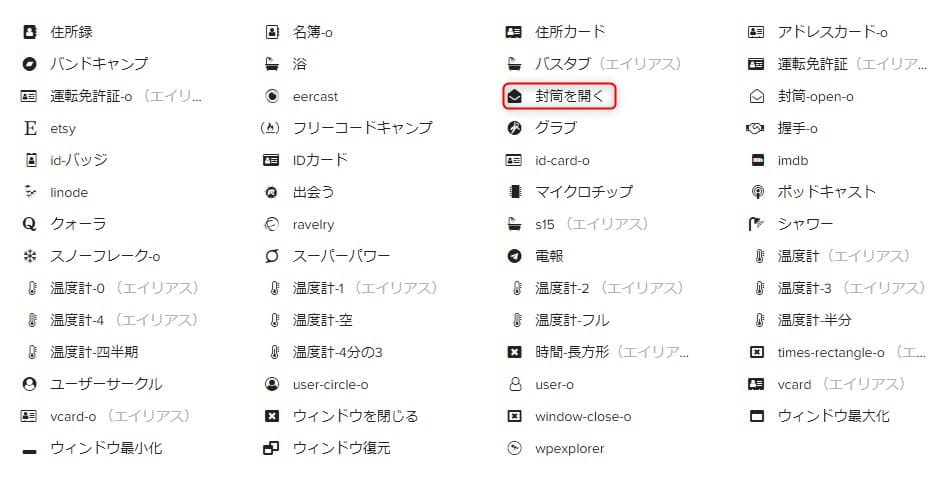
表示させたいアイコンをクリックしてください。
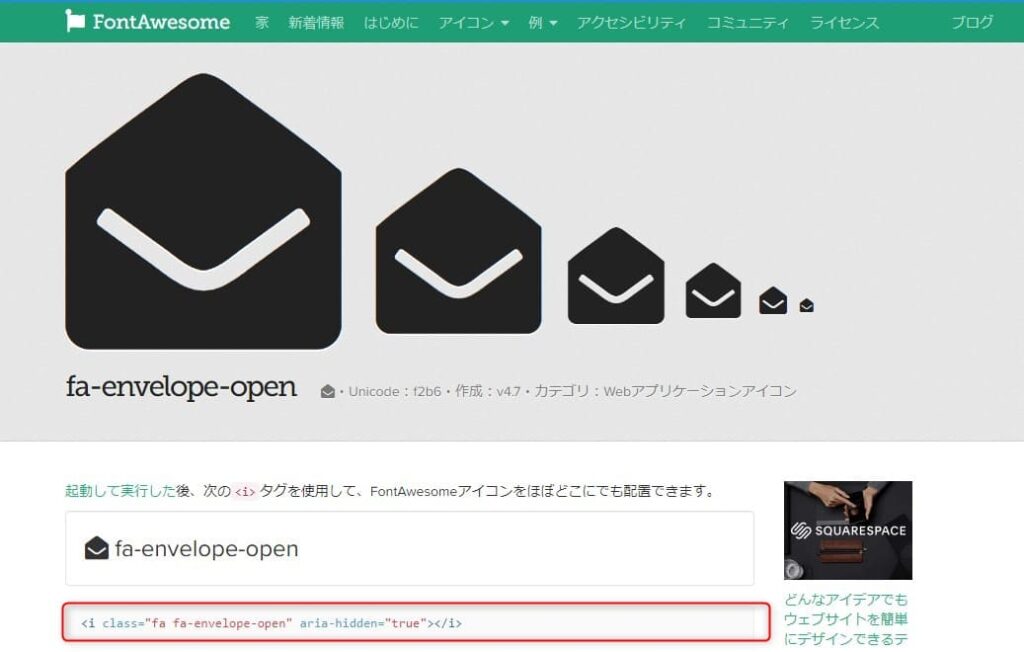
今回は「封筒を開く」のアイコンで解説していきます。

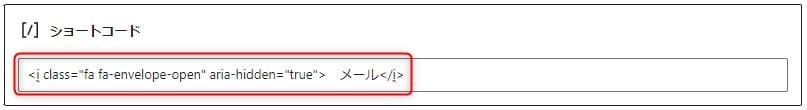
表示されたコードをコピーします。
画像では以下のコードをコピーしています。
<i class="fa fa-envelope-open" aria-hidden="true"></i>
あとは表示させたい箇所のHTMLに貼り付けるだけです。
ショートコードやカスタムHTMLに貼り付けることもできますよ。
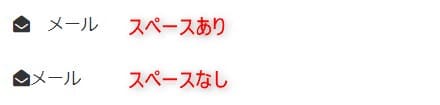
また、上画像のように表示させたい文字の前にスペースを入れると、アイコンとの距離ができて見た目が良くなります。
自分に合うよう調整してみて下さい。

簡単に手順をまとめると以下になります。
- サイトからアイコンを選ぶ
- コードをコピーする
- 表示させたい場所に貼り付ける
手順はとても簡単ですね。

応用編

カテゴリーリンク
アイコンはメニュー内にも表示させることができます。
この機能を使って当サイトのヘッダーのように、カテゴリーリンクを装飾してみましょう。

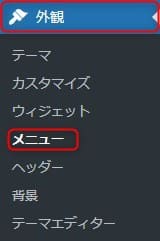
WordPressメニューの外観からメニューをクリックします。

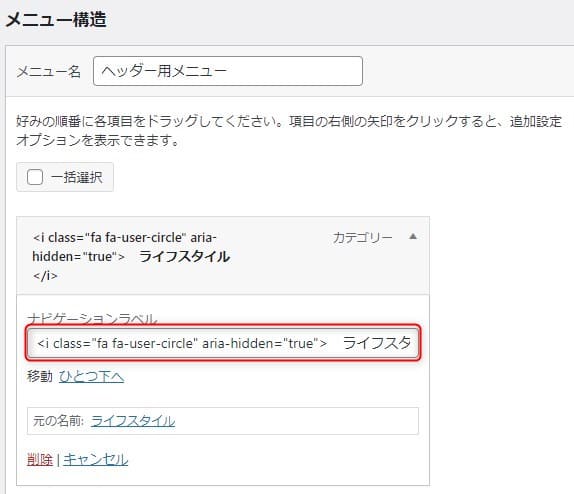
表示させたいメニューのナビゲーションラベルにコードを記述します。
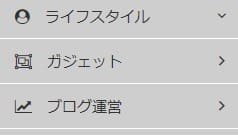
これで以下のようにアイコンを表示できます。
パソコンヘッダー

スマホヘッダー(ハンバーガーメニュー)

アイコンがあるだけで単調ではなくなり、イメージを伝えやすくなりますね。

まとめ
「アイコンを表示する」たったこれだけの事かもしれませんが、この一手間でデザインに幅が出ます。
アイディア次第ではオリジナリティ溢れるサイト構築も可能です。
あなたのWebサイトにもFontAwesomeを役立ててみて下さい。