Table of Contents Plusについて以下のような悩みをもっていませんか?
・使い方を知りたい!
・どんなことが出来るの?
私は最初に別の目次プラグインを使っていました。
しかし目次の表示、非表示を切り替えることが出来なかった為、簡単設定で自動で表示できる目次プラグインを探しました。
そこで行き着いたのがTable of Contents Plusです。
Table of Contents Plusを簡単に説明すると
記事内の見出しを検知して自動で目次を表示させてくれるWordPressの目次プラグインです。
もちろん手動で目次を表示させることも出来ます。
TOC+と略されたりもしますよ。

この記事ではTable of Contents Plusの使い方を画像付きで解説していきます。
設定方法では上級者向けも解説していますので自分に合った設定をしてください。
解説画像の環境は以下の通りです。
WordPressバージョン:5.8
WordPressテーマ:AFFINGER6
Table of Contents Plusバージョン:2106
インストール

まずはインストールからです。
基本的に他のプラグインと手順は変わりません。

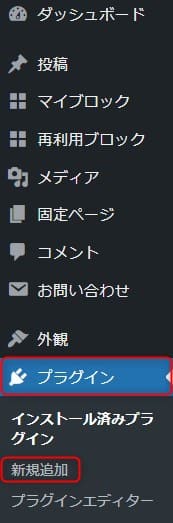
WordPressメニューのプラグインから新規追加をクリックします。

①キーワード欄に「toc」と入力します。
②表示されたTable of Contents Plusの今すぐインストールをクリックします。
しばらくしてインストールが完了したら有効化をクリックします。
これでインストールは終わりです。
設定方法

設定方法は基本設定と上級者向けに分けて解説します。
難しいことはやりたくない、自動で目次を表示できればいいという方は上級者向けは読み飛ばしてください。
基本設定

WordPressメニューの設定からTOC+をクリックします。

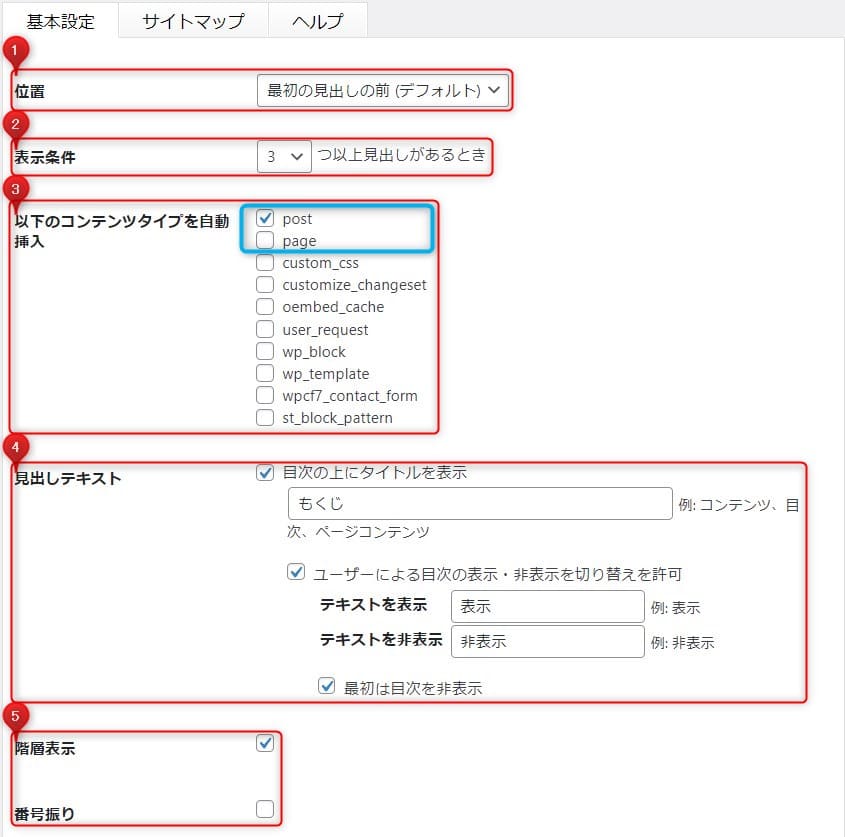
①位置
目次を自動表示させる場所を以下から選択します。

特に理由のない場合は最初の見出しの前(デフォルト)を選択しましょう。
基本的には記事の内容を分かりやすくする為に事前に表示するのが目次ですからね。
②表示条件
自動表示する見出し数の条件を設定します。
ブログを執筆するうえである程度の見出し数になると思いますが、自分に合った数を設定しましょう。
見出し数の少ないサイトマップなどを固定ページで作成していない場合は注意が必要です。
③以下のコンテンツタイプを自動挿入
自動表示するコンテンツタイプを設定します。
この中で設定するのは以下の2点です。
post:通常の投稿ページ
page:固定ページ
postにはチェックを入れておきましょう。
②でも触れましたが基本的に固定ページは見出しが少なく目次を表示する必要がありません。
そういった固定ページを除外した場合はpageのチェックは外しておきましょう。
④見出しテキスト
見出しに関する設定をします。
目次の上にタイトルを表示
タイトルを表示する場合はチェックを入れてタイトルを入力します。
ユーザーによる目次の表示・非表示を切り替えを許可
ユーザーによって表示・非表示の切り替えを許可する場合はチェックを入れてテキストを入力しておきましょう。
私はユーザーで表示・非表示を切り替えれるようにしたかったので以前の目次プラグインからTable of Contents Plusに乗り換えました。

最初は目次を非表示
記事によっては見出し数が多くなり、目次が長くなってしまいます。
それではユーザーが見づらい記事になってしまいますので最初は非表示に設定しています。
自分に合った設定にして下さい。
⑤階層表示・番号振り
階層表示を設定するとH2,H3と進むたびインデントが増えていきます。
番号振りを設定すると階層ごとに連番を振ってくれます。

番号振りをすると見出し名が長くなるので、当サイトでは画像のように階層表示だけ設定しています。

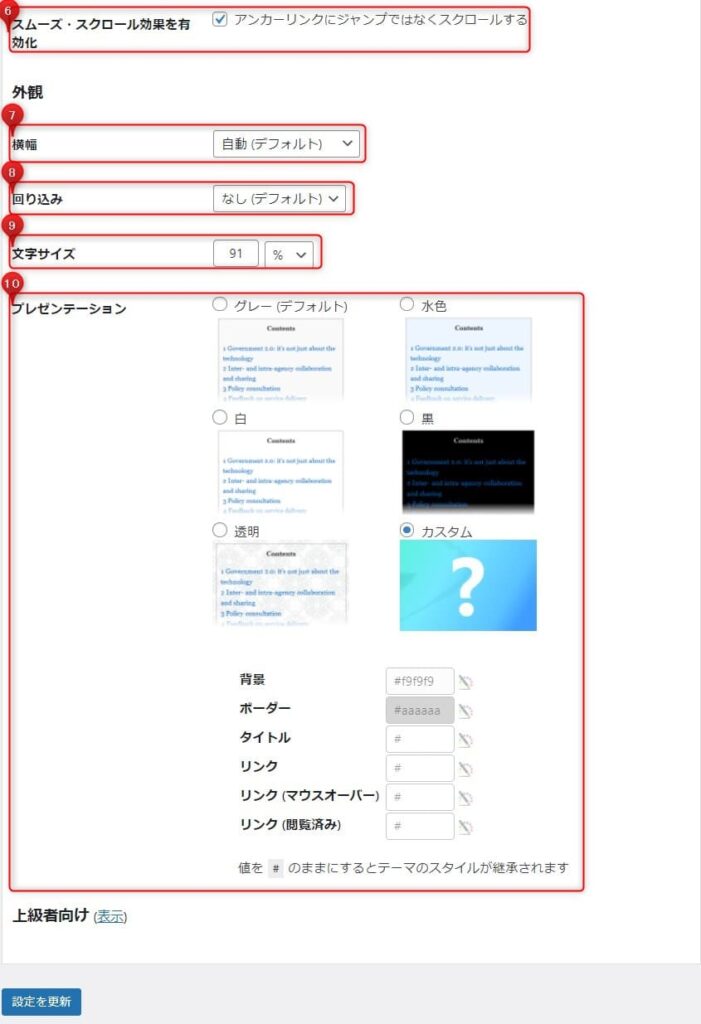
⑥スムーズ・スクロール効果を有効化
目次からのリンク方法を設定します。
細かいことかもしれませんが当サイトでは、別サイトにリンクしたと思われないようにスクロール効果を設定しています。
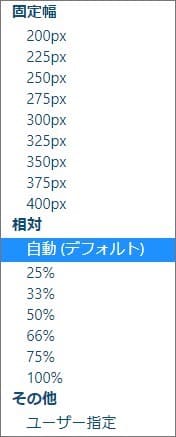
⑦横幅
目次の横幅を設定します。
以下の中から選択できますが、見出しの長さによってレイアウトが崩れる可能性もありますので自動 (デフォルト) に設定しましょう。

⑧回り込み
目次付近の文章をどう回り込ませるかの設定です。
左、右など選択できますが、読みにくくなりますので、なし(デフォルト)に設定しましょう。
⑨文字サイズ
文字サイズを設定します。
当サイトでは、デフォルトでは少し大きく感じたので調整しています。
サイトに合ったサイズに設定しましょう。
⑩プレゼンテーション
目次の背景、ボーダー、タイトルなどの色を設定できます。
初めから用意されているサンプルを使用しても良いですし、カスタムから細かく設定することも出来ます。
これもサイトに合った色を設定しましょう。
その他にもサイトマップやヘルプのタブがあります。
サイトマップは設定出来る箇所も少ないので使用することはないでしょう。
ヘルプは公式ページへのリンクとなっていますので、困ったことがある場合は覗いてみるのも良いかもしれません。
最後は忘れずに設定を更新をクリックしておきましょう。
上級者向け
上級者向け設定は主に内部コードや特定の場合のみに目次を表示させるなどの設定が出来ます。
設定しても見た目に変化がない項目ばかりですが、ここでは2点について解説します。
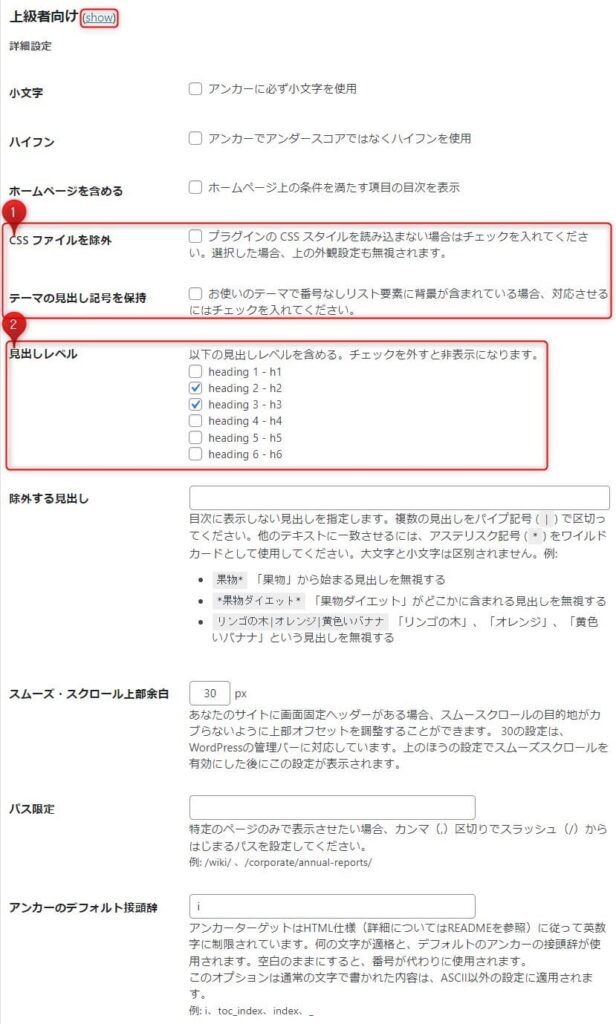
まずは上級者向け右横のshowをクリックして各設定を表示しましょう。

①CSS ファイルを除外・テーマの見出し記号を保持
使用しているテーマに関係する設定です。
テーマのデザインが反映されないなどの不具合がある場合は、この設定を変更する事で反映されるようになる事があります。
②見出しレベル
どの見出しレベルを目次に反映させるか設定できます。
まず、H1はタイトルとして使われますので除外しても良いでしょう。
H2,H3は多くの記事で使われますので、これはチェックを入れておきます。
あとはサイトによるのですが、H4からH6も使っている方は設定しておきましょう。
しかし、見出しの多い記事は目次が長くなって見づらいサイトになってしまいます。
H5,H6などは細かい内容になりますので見出しに表示しないなどの対応が必要です。
自分に合った構成で設定しましょう。
手動で挿入する方法

自動で表示してくれるところがTable of Contents Plusの良いところですが、目次を手動で挿入する方法も紹介します。
どうしても特定の場所に目次を表示させたい場合などに使用してください。
記事のどの場所でも良いのでショートコードに以下のコードを入力するだけです。
[toc]
ショートコードで目次を挿入した場合は最優先扱いとなります。
基本設定の位置で選択した表示場所には表示されません。
まとめ
簡単な設定だけで記事内の見出しを検知して自動で目次を表示させてくれるTable of Contents Plusについて解説しましたがいかがだったでしょうか?
ブログ記事で目次はユーザーに全容を分かりやすく伝える重要な要素です。
みなさんもTable of Contents Plusを導入してみてください。